Sähköinen asiointi — onko se kaikille yhtä helppoa?
Valtakunnalliset palvelut siirtyvät tiuhaa tahtia sähköiseen ympäristöön. Kenellekään ei varmaan tule yllätyksenä, että niin pankkiasiat, ajanvaraukset lääkärille kuin lippujenkin ostamiset tehdään yhä useammin verkossa. Mutta onko se kaikille yhtä helppoa? Mietitkö esimerkiksi jokaista painiketta suunnitellessa, miten näkörajoitteiset ihmiset näkevät sen? Riittääkö kontrasti, onko fontti luettavaa? Kannattaako tärkeille sivuille lisätä ikoni tai kuva, jotta käyttäjä intuitiivisesti ymmärtää, mistä tässä kohdassa puhutaan?
Kerron omakohtaisen tarinan. Lähelläni asuu muuan tuttu iäkäs rouva, jota silloin tällöin autan tietokoneen käyttämisessä ja sähköisissä asioinneissa. Hän on juuri ollut leikkauksessa eikä pysty kävelemään. Häneltä pyydettiin erään hakemuksen liitteeksi viisi erilaista dokumenttia, jotka hänen tulisi toimittaa viranomaiselle tai lähettää postitse. Leikkauksen vuoksi hän pyysi minulta apua näiden asioiden hoitamiseen ja ehdotin hänelle asioiden hoitamista verkossa, mikä on minulle omakohtaisesti kätevintä. Mainittakoon vielä, että hänelle, kuten monille senioreille, asioiden hoitamisen yhteydessä tapahtuva sosiaalinen kanssakäyminen on tärkeää.
Siirryttyämme internettiin ja palveluntarjoajan sivustolle, annoin rouvan touhuta itsekseen, sillä minua visuaalisena suunnittelijana kiinnosti kovasti, kuinka nopeasti iäkäs rouva löytää oikean napin siirtyäkseen verkkoasiointiin. Siinä kesti. Tunnistautumisen jälkeen löysimme oikean hakemuksen, liitimme valokuvia liitteeksi ja – ERROR! Sallittujen kuvien maksimikoko 5 Mb ylitti antamamme kuvien koot. Pienensin valokuvat rouvan koneella näppärästi Paintilla ja homma eteni. Hurraa!
Olen mielenkiinnolla seurannut miten iäkkään henkilön ja verkkopalvelun vuorovaikutus sujuu. Kuvaamani kaltainen suhteellisen yksinkertainen tehtävä on monille iäkkäille henkilöille vaikea. Mainitsemani rouvakin hoitaa loistavasti esimerkiksi pankkihommat sähköisesti, eli tietokoneen käyttö sujuu. Kuinka suuri osuus ihmisistä siitä huolimatta tarvitsee tukeamme?
Saavutettavuus kertoo sähköisen tuotteen tai palvelun yhdenvertaisesta ja helposta lähestyttävyydestä ja käytettävyydestä kaikille erilaisille käyttäjille. Hyvän saavutettavuuden tarkoituksena on taata kaikille yhtäläiset mahdollisuudet käyttää sähköisiä palveluita.
Fontti visuaalisen ilmeen suunnittelussa
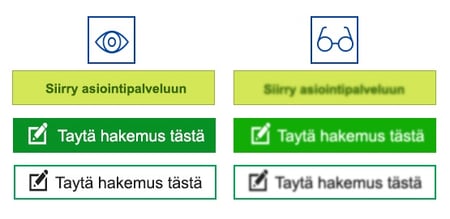
Käyttäjillä on mahdollisuus suurentaa tekstiä selaimen asetuksella, mutta moni ikäihminen ei osaa käyttää selaimen apuvälineitä tai ei edes tiedä mitä ja missä ne ovat. Monille selain on vain ikkuna sivustojen selaamiseen. Tämän vuoksi on tärkeää kiinnittää huomiota tekstin kokoon. Fontin tyylin on oltava selkeä, helposti luettava, kooltaan tarpeeksi suuri ja kontrastin painikkeen taustan ja tekstin värien välillä on oltava riittävä.
Suunnitellessa webbisivuja tai mobiilikäyttöä, täytyy huomioida miten sivun responsiivisuus ja skaalautuvuus toimivat. Tekstin koon suurentaminen tai pienentäminen ei saa muuttaa sivun asettelua vaikeasti ymmärrettäväksi, vaan sen tulee mukautua tekstin koon muutoksiin. WCAG-standardin vaatimuksiin kuuluu mahdollisuus mukauttaa tekstin kokoa aina 200 prosenttiin asti ilman erityisiä apuvälineitä.
Kontrastilla ja kuvien oikealla käytöllä on tärkeä merkitys saavutettavuudelle
Tekstin ja sen taustavärin välinen riittävän suuri kontrasti takaa luettavuuden myös heikkonäköisille käyttäjille. Laajojen alueiden (kuten koko sivun) luettavuus on helpointa silloin, kun taustavärinä on neutraali vaalea väri joka muodostaa selkeän kontrastin tumman tekstin kanssa. Jos taustalla on kuva, sen kannattaa olla värimaailmaltaan ja kuvioinniltaan maltillinen. Puna-viher-värisokeiden huomioimiseksi kannattaa välttää vihreän ja punaisen käyttämistä lähekkäin. Puna-vihreiden sävyjen tulee muodostaa riittävä kontrasti keskenään tai huomioida ne lisäksi esimerkiksi symboleilla tai kuvioilla.
- Jos halutaan teksti kuvan päälle, yleensä kontrasti ei riitä. Kannattaa vähintään asettaa läpinäkyvä värillinen tausta tekstin alle tai käyttää paremmin tarkoitukseen sopivaa valokuvaa. Kannattaa huomioida myös tekstin mahdollinen uudelleen asemointi eri kokoisilla näytöillä ja fonteilla, joten kuvan tulee sallia myös tekstin siirtyminen.
- Visuaalisesti suunnitellessa on suositeltavaa käyttää kultaleikkausta, sillä se helpottaa intuitiivisen tiedon havaittavuutta.
Saavutettavuus näppäimistöllä
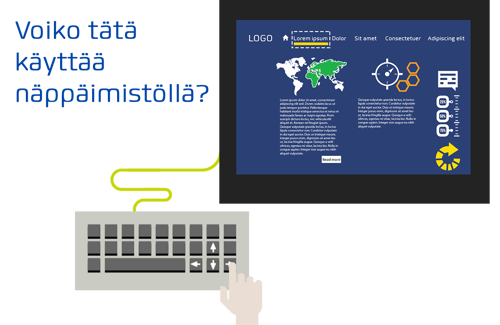
 Näkövammaiset käyttävät usein hiiren asemasta sivustolla liikkumiseen näppäimistöä ja voivat myös käyttää ruudunlukijaa. Päinvastoin kuin näkevät käyttäjät, heille ei muodostu heti yleiskuvaa sivun sisällöstä vaan he joutuvat käymään sisällöt alusta loppuun usein näppäimistöltä käsin. Ruudunlukuohjelmalla voi navigoida ruudulla helposti tabilla, nuolinäppäimillä tai access key - menuvalikoilla. Käyttämällä palvelua ilman hiirtä voi tarkistaa, ovatko kaikki toiminnallisuudet saavutettavissa näppäimistöllä. Samalla voi selvittää, onko sivustolla käytettävä WCAG-standardin vaatimusten mukainen näkyvä fokus riittävä eli pystyykö käyttäjä havaitsemaan koko ajan, mikä käyttöliittymän elementti kulloinkin on kohdistettuna.
Näkövammaiset käyttävät usein hiiren asemasta sivustolla liikkumiseen näppäimistöä ja voivat myös käyttää ruudunlukijaa. Päinvastoin kuin näkevät käyttäjät, heille ei muodostu heti yleiskuvaa sivun sisällöstä vaan he joutuvat käymään sisällöt alusta loppuun usein näppäimistöltä käsin. Ruudunlukuohjelmalla voi navigoida ruudulla helposti tabilla, nuolinäppäimillä tai access key - menuvalikoilla. Käyttämällä palvelua ilman hiirtä voi tarkistaa, ovatko kaikki toiminnallisuudet saavutettavissa näppäimistöllä. Samalla voi selvittää, onko sivustolla käytettävä WCAG-standardin vaatimusten mukainen näkyvä fokus riittävä eli pystyykö käyttäjä havaitsemaan koko ajan, mikä käyttöliittymän elementti kulloinkin on kohdistettuna.
Esimerkiksi seuraavat asiat tekevät näppäimistöllä selailusta helpompaa:
- Sisällön määrä on hallittavaa ja hyvin ryhmiteltyä, jotta sokea saa hyvän kokonaiskuvan sisällöstä
- Sisällön oltava loogisesti oikeassa järjestyksessä
- Navigaation tulisi olla sivun alussa ja sisällöllä riittävä otsikointi
Sivun alussa tulisi olla muilta käyttäjiltä piilotettu hyppylinkki, jolla käyttäjä voi ohittaa navigaation sisällön.
Mielihyvää kaikkia ilahduttavan palvelun suunnittelusta
Yllä olevat kohdat ovat vain muutamia esimerkkejä, joihin saavutettavuus voi auttaa. Saavutettavuuteen voi vaikuttaa myös huono internetyhteys, pieni näyttö, mobiilin haasteet, äänellinen sisältö, viittomakielisen sisällön puuttuminen, kielivalinnan puuttuminen tai moni muu asia. Saavutettavuus kuuluu siis olennaisena osana Design for all -periaatteeseen. Tällä pyritään varmistamaan kaikille käyttäjille tasavertaiset mahdollisuudet käyttää digitaalisia palveluita riippumatta kuulo- tai näkökyvystä, motorisista vaikeuksista tai muista toimintarajoitteista.
Käyn ajoittain vanhimman poikani kanssa keskustelua eri ammateista. Kerron hänelle, että itselleni tuo erityistä mielihyvää se, että saan työssäni olla hyödyksi ja auttaa muita ihmisiä. Suunnitellessani verkkosivujen ja -palveluiden ulkoasua kiinnitän aina huomiota siihen, että lopputulos olisi kaikille käyttäjille saavutettava, helppo ja tietysti miellyttävä käyttää.
Kiitos Heidi Laitinen (User Experience Designer) ja Taina Lempiäinen (Senior User Experience Specialist) avusta blogin kirjoituksessa.